css flexbox, flex-direction, flex-wrap
flexbox 사용 목적
=> 부모 요소 내부에 포함된 자식 컨텐츠의 정렬을 쉽게 가능하게 한다

ul 이 li의 부모 (parent) 가 된다

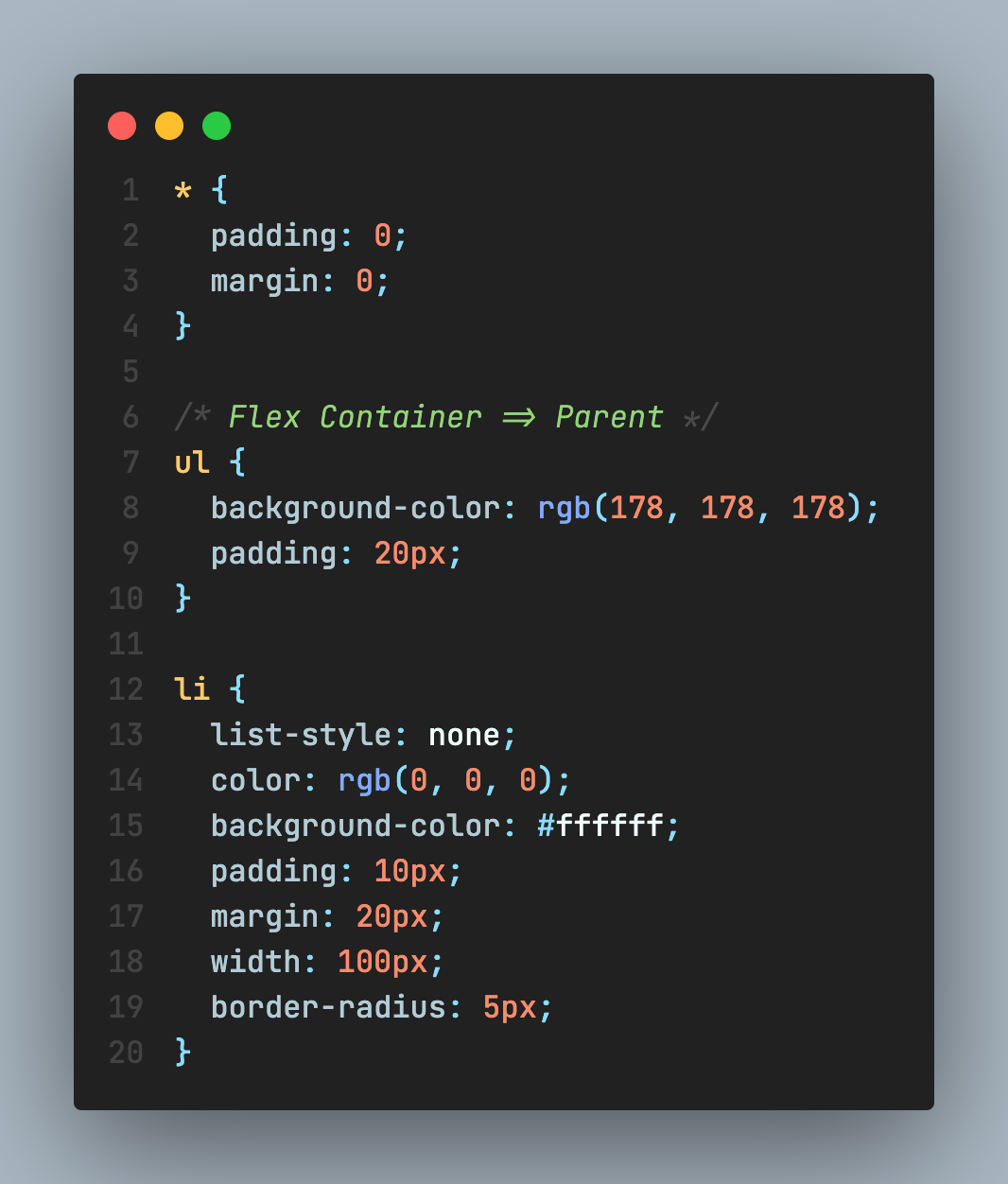
flex-box 적용 전 모습
css code

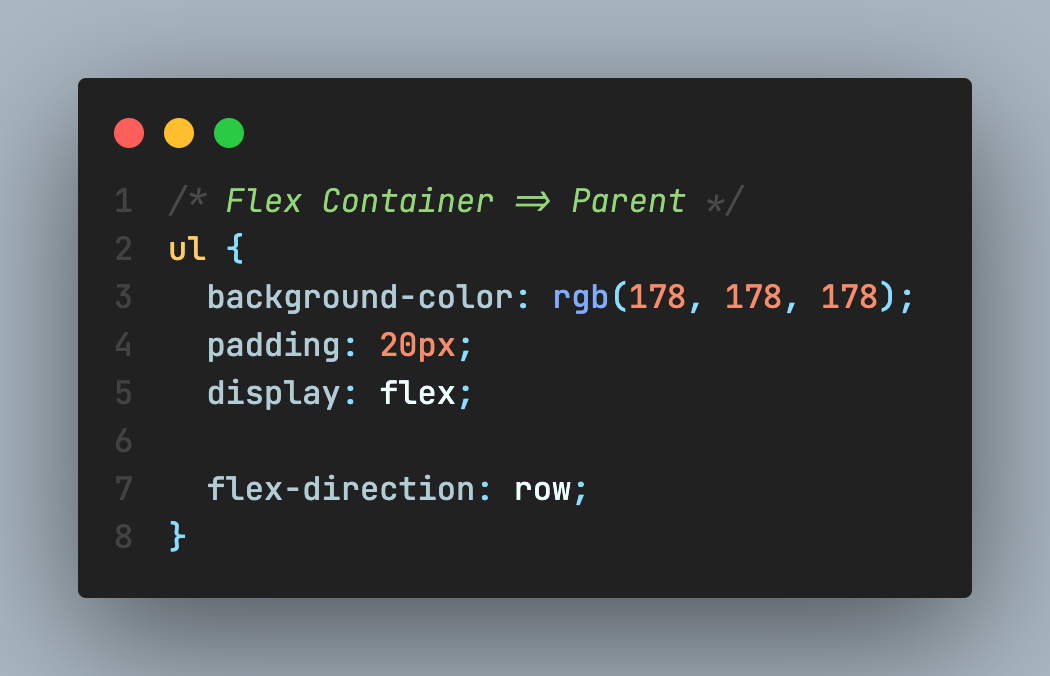
이 상태에서 부모 요소인 ul에 flexbox 적용 시


자식 요소(li)들이 세로 (Row, mainAxis = row, crossAxis = Column)로 정렬되는 것을 확인할 수 있다
flexbox 적용 시 자식 요소들에 대해 정렬이 가능하다
부모 요소에서 적용 가능한 property는 다음과 같다
1. flex-direction

1.1 flex-direction: row;
디폴트 값으로 설정되어 있으며 자식 요소들의 방향이 row로 정렬

2.2 flex-direction: row-reverse;

플렉스 컨테이너의 끝(flex-end)에서 시작할 뿐 아니라 자식 요소들의 순서도 반대가 된다
2.3 flex-direction: column;

세로(column)방향으로 정렬이 되며 mainAxis가 세로 crossAxis가 가로로 바뀐다
2.4 flex-direction: column-reverse;

자식 요소의 정렬이 반대로 바뀐다
2. flex-wrap

뷰포트의 넓이가 충분하지 않아 자식 요소의 넓이가 줄어들어 보기 좋지 않을 경우에 자식 요소의 크기를 과도하게 줄이는 것을 방지하고 단순히 mainAxis를 하나 더 만들어 해결할 때 flex-wrap property를 사용한다
사용시 앞의 flex-direction과 같이 부모 요소에 적용을 해 주면 된다

2.1 flex-wrap: nowrap;
말 그대로 적용하지 않는다는 뜻이다. display: flex; 적용 시 디폴트로 적용이 된다
2.2 flex-wrap: wrap;

crossAxis(colunm) 방향으로 mainAxis(row)가 한 줄이 더 추가된 후 자식 요소가 이동한 것을 확인할 수 있다.
2.3 flex-wrap: wrap-reverse;

crossAxis(colunm)의 반대 (끝(flex-end) -> 처음(flex-start)) 방향으로 mainAxis(row)가 한 줄이 더 추가된 후 자식 요소가 이동한 것을 확인할 수 있다.
3.flex-flow

flex-flow property는 앞서 설명했던 flex-direction과 flex-wrap을 한 줄로 쓸수 있게 해 주는 property이다
용법은 flex-flow: (flex-direction) (flex-wrap); 의 순서로 작성하면 둘 다 적용시켜준다.