1. create-react-app

npx create-react-app myapp
터미널에서 npx(node 패키지 실행 도구) create-react-app myapp(생성할 어플리케이션 이름) 명령어를 실행
2. 해당 폴더로 이동(cd myapp)후 npm start로 실행 테스트

브라우저에서 localhost:3000 을 띄워준다
3. public 폴더 정리

3.1 public 폴더

favicon.ico = 웹 브라우저 상단에 띄워주는 아이콘

logo192 = 192x192 사이즈의 로고
logo512 = 512x512 사이즈의 로고
manifest.json = 앱에 대한 정보를 담고 있는 파일

- short_name: 사용자 홈 화면에서 아이콘으로 사용
- name: 웹 앱 설치 배너에 사용
- icons: 홈 화면에 추가할때 사용할 이미지
- start_url: 웹앱 실행시 시작되는 url 주소
- display: 디스플레이 유형
- theme_color: 상단 툴바의 색상
- background_color: 스플래시 화면 배경 색상
robots.txt = 봇을 이 앱에서 사용할 때 지켜야할 사항들 작성
index.html
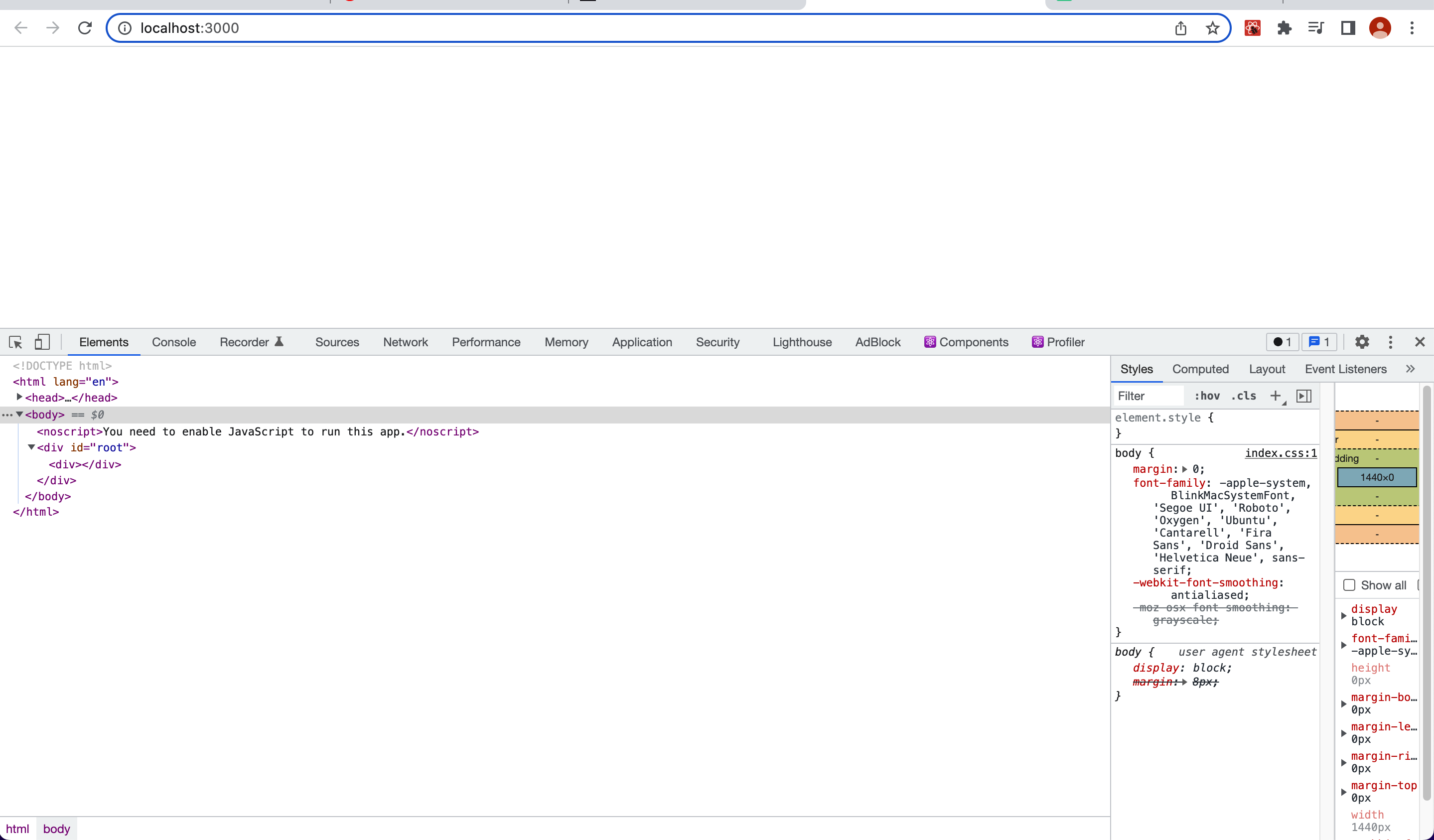
(정리 전)

(아이콘 관련 데이터 삭제 desc 삭제)

public 정리

아이콘과 관련된 favicon.ico, logo삭제
robots.txt, manifest.json 삭제 (이후 필요에 따라 따로 작성해도 무방함)
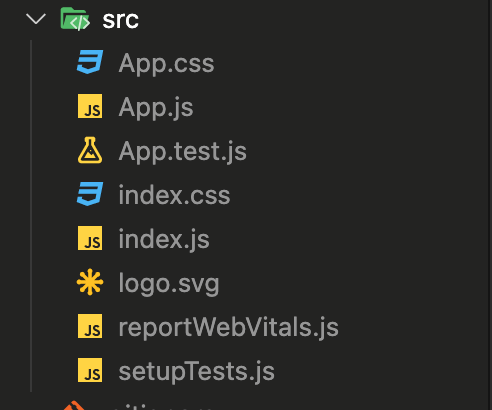
4. src 폴더 정리

App.css => App.js에 적용
index.css => 전역적으로 적용
4.1 index.css 와 App.css의 차이

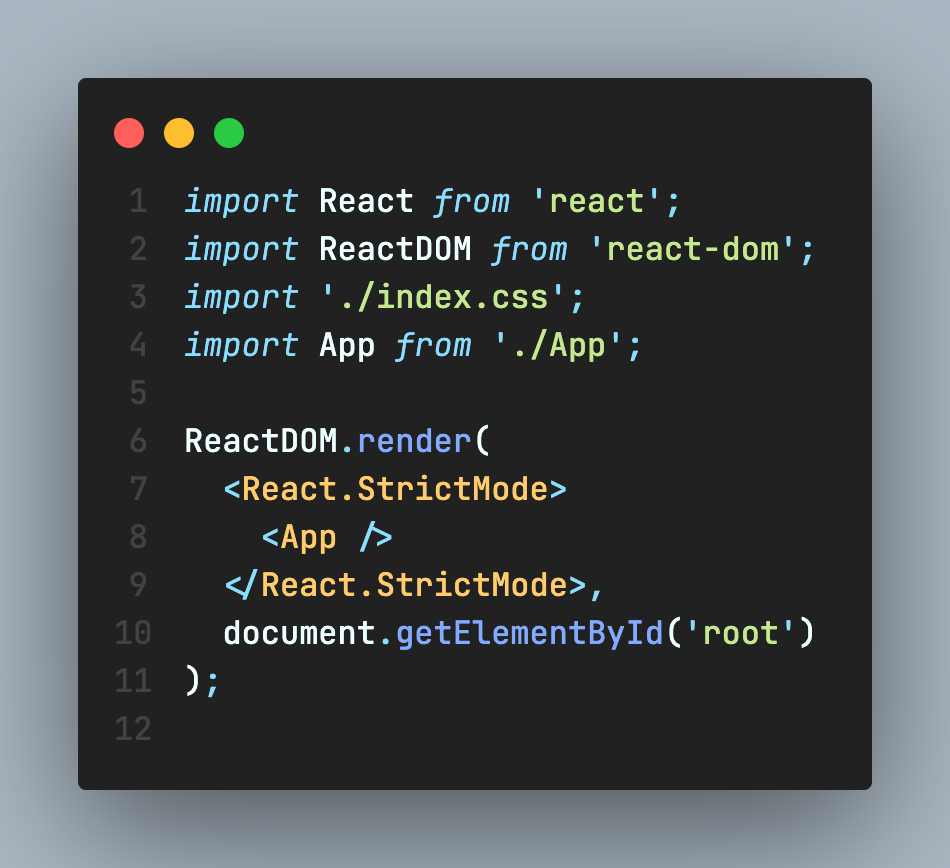
index.css의 경우 index.js에 연결되어 App.js ( <App /> 부분 ) 하위로 내려준다

App.css 의 경우 index.js의 하위 컴포넌트인 App.js에 연결되어 App.js에서 내려주는 형식이다
Index.js <-- index.css
- App.js <-- App.css
- componts ....
즉 index.css의 경우 리엑트 컴포넌트의 가장 상위에 연결되어 이후 나오는 모든 컴포넌트를 통제 가능하며 App.css의 경우 App.js를 포함한 하위의 컴포넌트를 통제 가능하다
그러면 index.css로 퉁치면 되는거 아니냐 왜 App.css를 굳이 쓰냐?
이후 기능이 많아져 코드 양이 많아지면 컴포넌트를 분리하듯 css도 분리 가능하다는 것을 보여주는 예시라 생각해주면 좋을 것 같다
보통 컴포넌트 하나당 컨트롤하는 css 하나를 붙여주는 것이 일반적이다
4.2 결과
=> App.js, index.js, index.css (선택) 제외하고 다 삭제해도 무방하다

index.js 에서 reportWebVitals() 삭제



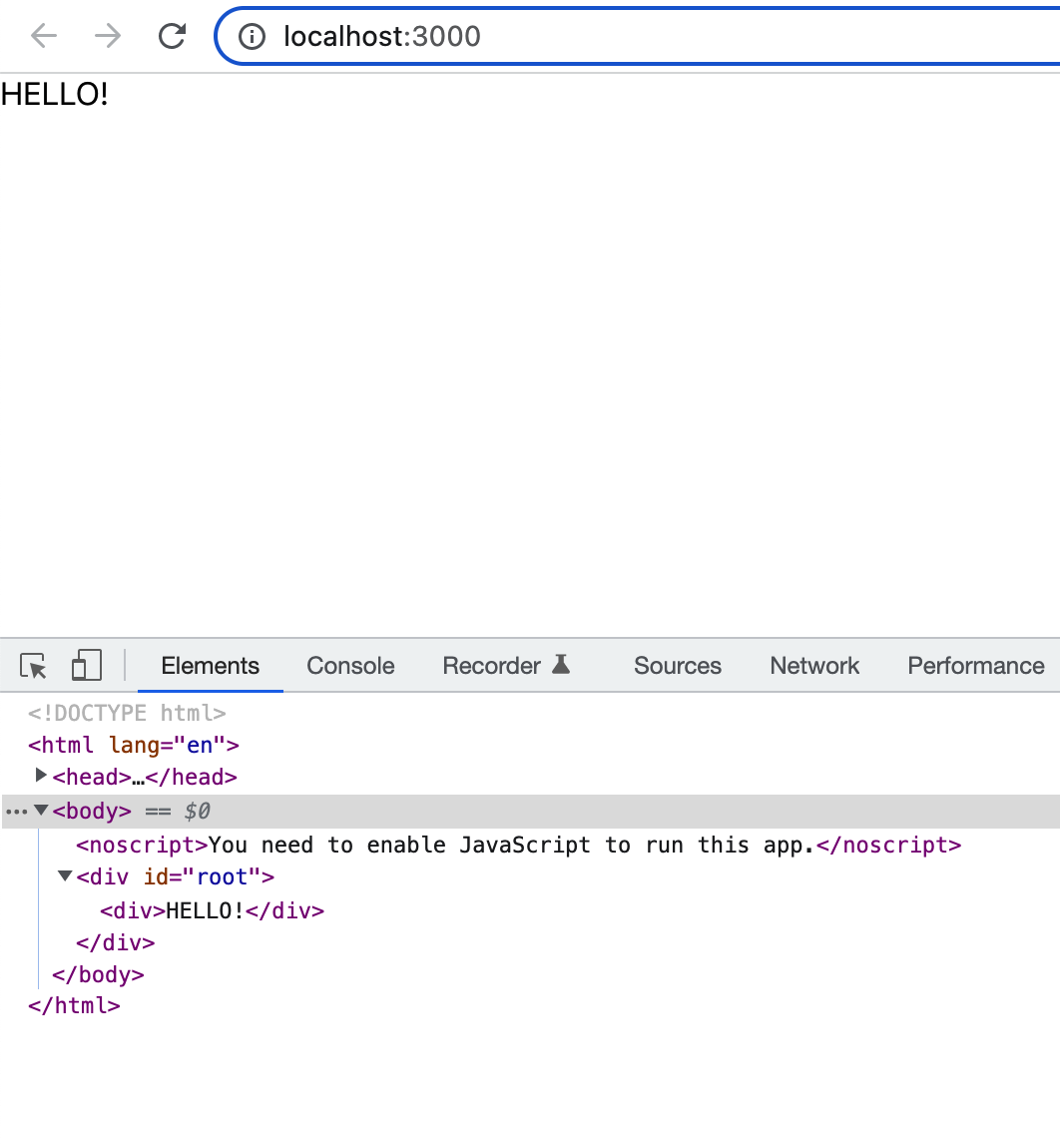
App.js에 jsx 작성 시 적용이 되는 걸 볼 수 있다


'front_end > react' 카테고리의 다른 글
| useContext (typescript) (0) | 2022.05.20 |
|---|---|
| React - useReducer (in typescript) (0) | 2022.05.13 |
| React useState hook (Typescript 에서) (0) | 2022.05.13 |

